「画像ありの広告」を簡単にはじめる方法
たったひとつの画像を用意するだけ「レスポンシブ」
「画像ありの広告」を簡単に始める方法とは?
答えは、広告タイプ「レスポンシブ広告」を活用することです。では、まずレスポンシブがどのような広告なのかを見ていきましょう。
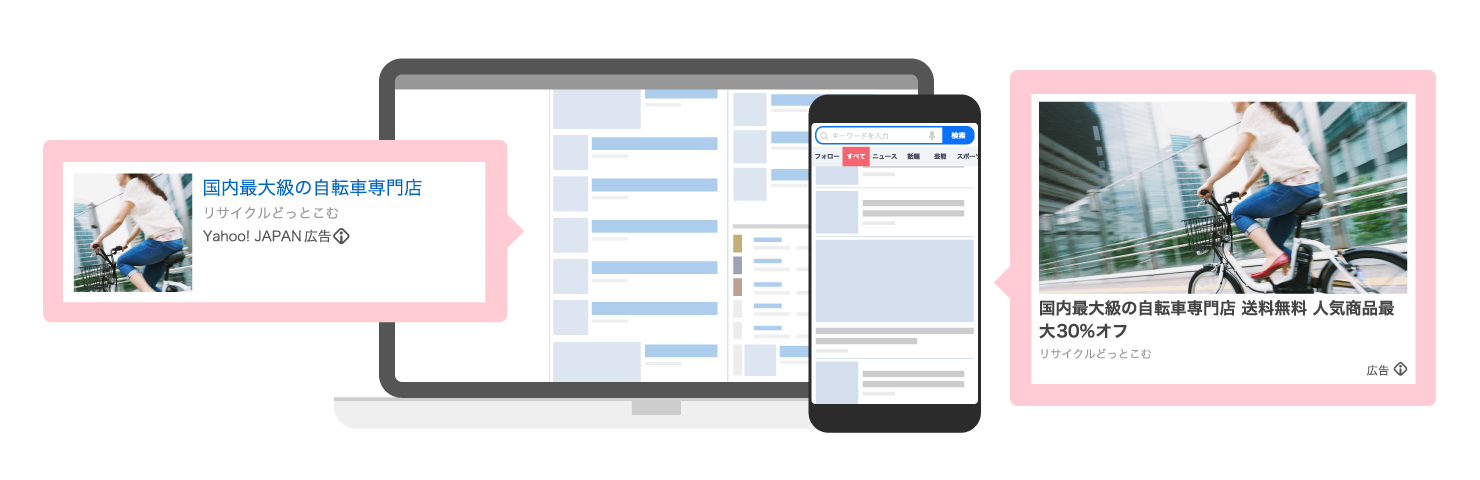
スマートデバイスの急激な普及にあわせて広告の掲載面も多様化してきています。インターネットユーザーの閲覧する掲載面にあわせて、都度表示を最適化するのが、ディスプレイ広告(運用型)の広告タイプ「レスポンシブ広告」です。1種類の広告を簡単に入稿するだけで、各デバイスに最適な広告を配信できます。

Yahoo!広告では、2016年よりパソコン・スマートフォンともにレスポンシブの配信量を大幅に拡大し、レスポンシブを主力フォーマットとしています。そのため、レスポンシブの積極的な活用により、掲載チャンスが大きく広がります。
≫ 掲載面に応じてレイアウトを最適化! 「レスポンシブ」
レスポンシブを使うと、簡単に「画像広告」を入稿できる
一般的なディスプレイ広告は、掲載領域に表示されるのは「画像」のみです。そのため、訴求したい内容に合わせて、さまざまな画像加工を行う必要があります。
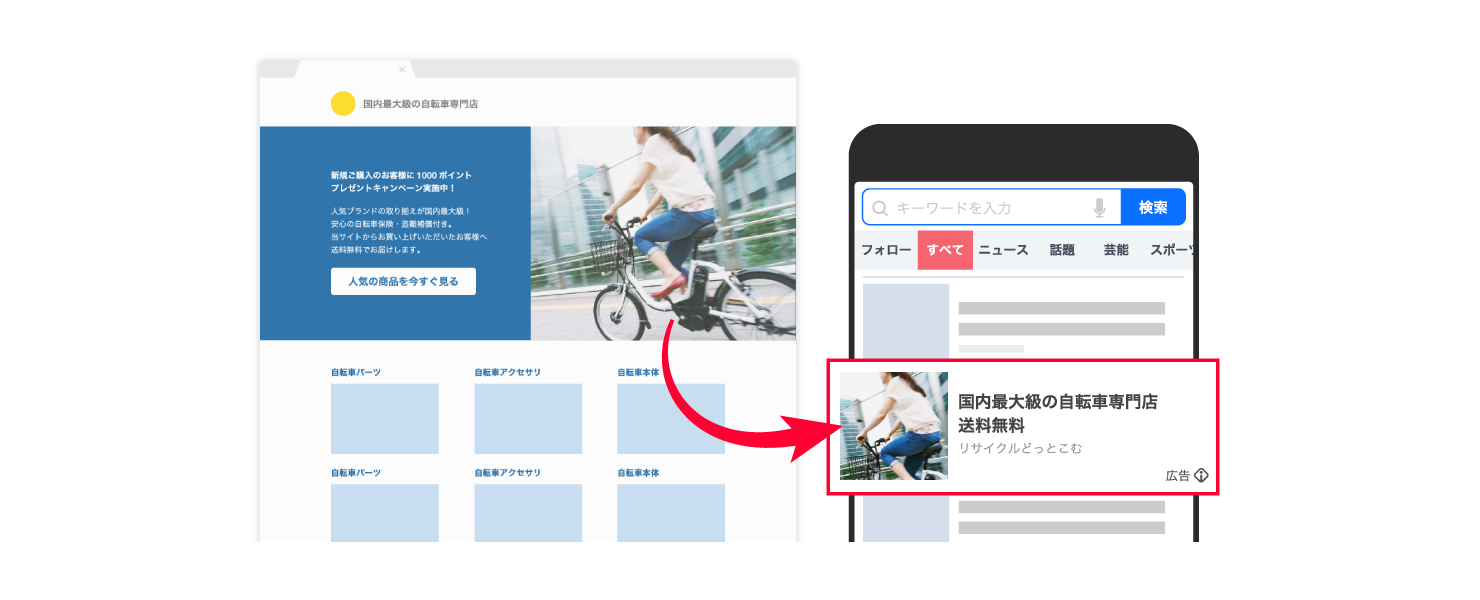
しかし、レスポンシブの場合は、画像以外でさまざまな訴求をするための入稿項目があらかじめ用意されています。
そのため、画像をわざわざ加工しなくても、集客先のサイトで利用中の画像(写真)を適切なサイズにリサイズ(※)するだけで十分なのです。
※リサイズ......画像のピクセルサイズを変更すること

※自社の集客先のサイトで利用中の画像(写真)を適切なサイズにリサイズするイメージ
広告タイプ「レスポンシブ(画像)」で入稿できる画像は、以下の2パターンがあります。
- ピクセルサイズ:300×300 表示例

- アスペクト比:1.91:1(最小ピクセルサイズは1200×628) 表示例

Windowsの「ペイント」なら画像のリサイズも簡単!
では、すぐにレスポンシブを活用いただけるように、簡単に画像をリサイズする手順をご紹介します。 ここでは、Microsoft Windowsに標準で付属している簡易画像加工ソフト「ペイント」を使って画像をリサイズする方法をご紹介します。
(レスポンシブで利用できる画像サイズ) 画像サイズ(ピクセルサイズ)
| レスポンシブで利用できる画像サイズ(容量) | 以下のどちらか (1)横幅300ピクセル×高さ300ピクセル(容量150KB以内) (2)横幅1200ピクセル×高さ628ピクセル(容量150KB以内) |
|---|
今回リサイズする画像
以下のお米の画像(横幅800ピクセル×高533ピクセル)を縮小し、お米の部分をトリミングして横幅300ピクセル×高さ300ピクセルに変更します。

1.元画像をパソコンの任意の場所に保存します。
2.ペイントを起動します。

[スタート]ボタンを押し、「すべてのプログラム」-「アクセサリ」-「ペイント」をクリックします。
※ここでは、Microsoft Windows7に付属しているぺイントの環境で説明します。
→ペイントのウィンドウが開きます。
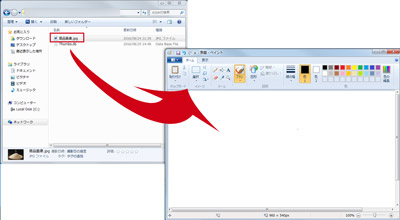
3. 手順1で用意した画像を、手順2で開いたペイントのウィンドウにドラッグアンドドロップします。

ここでは、お米の画像をドラッグアンドドロップします。
4.まず、画像を作業しやすい大きさに変更します。

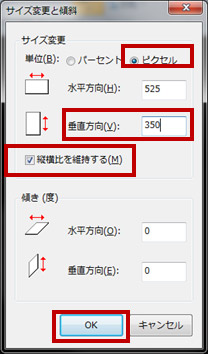
(1)[サイズ変更]ボタンを押し、[サイズ変更と傾斜]ダイアログボックスを表示します。
(2)「縦横比を維持する」チェックボックスがオンになっている事を確認し、「単位」は「ピクセル」を選択します。ここでは、リサイズ後の画像サイズより少しだけ大きくしたいため、「水平方向」と「垂直方向」の数値が小さいほうを"350"と入力し、[OK]ボタンを押します。
ワンポイント
[サイズ変更と傾斜]ダイアログボックスの「縦横比を維持する」をオンにすると、「水平方向」か「垂直方向」のどちらかに入力した数値にあわせて、もう一方のサイズを、画像の縦横比を保ちながら自動調整します。
また、素早くリサイズしたい場合は、「縦横比を維持する」をオフにした状態で、レスポンシブの画像サイズを直接指定する方法を試してみても良いかもしれません。結果を確認し、広告掲載する画像として違和感がなければ、リサイズはそれで完了です。
5.画像を切り取ります

(1)[選択]ボタンを押してマウスポインタを画像の上に重ねると、マウスポインタの形が十字の形状になります。
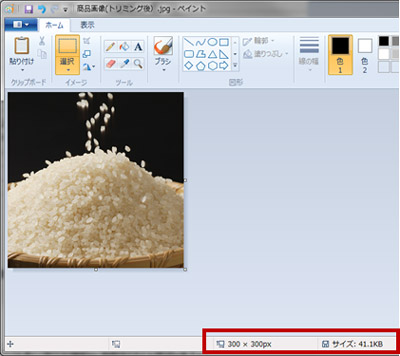
(2)画面下部のステータスバー(左)に現状の画像サイズが表示されます。この表示が「300×300ピクセル」になるように、左上からドラッグします。
※思い通りの結果にならない場合は[Esc]キーを押して、再度(1)の手順からやり直します。
(3)[トリミング]ボタンを押して、サイズを確定します。
※元画像によっては画質が劣化する場合があります。
6.画像を保存します。

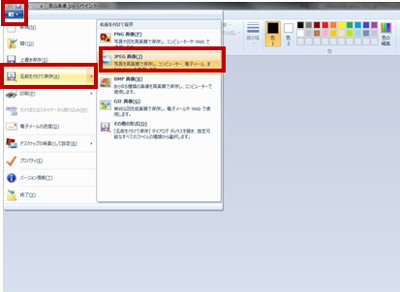
(1)画面左上の[ペイント]ボタンを押し、[名前を付けて保存]-[JPEG画像]をクリックします。
※ここでは、お米の画像がJPEG形式なので、そのままの形式で保存します。
(2)パソコンの任意の場所を指定し、名前を付けて保存します。
→ステータスバーで、指定したファイルサイズと規定範囲内の容量になっていることを確認します。

いかがでしたでしょうか。
「ディスプレイ広告はハードルが高くて、使いたいけど使えない......」と考えていた広告主様。ご紹介したように、実はレスポンシブを使えば、とても簡単に「画像広告」が出稿できます。ぜひご活用ください。
関連リンク
≫ レスポンシブ(画像)における画像入稿時のご注意
≫ レスポンシブ(画像)入稿規定
※注意事項
- 掲載している内容はページ作成時点の情報です。機能や仕様は予告なく変更される可能性がありますので、ご了承ください。
- 例示している画面はイメージです。
- 例示している組織・団体名、数字は架空のものです。
写真提供:アフロ
この情報は役に立ちましたか?
